|
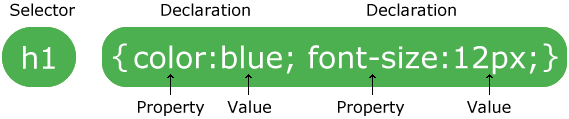
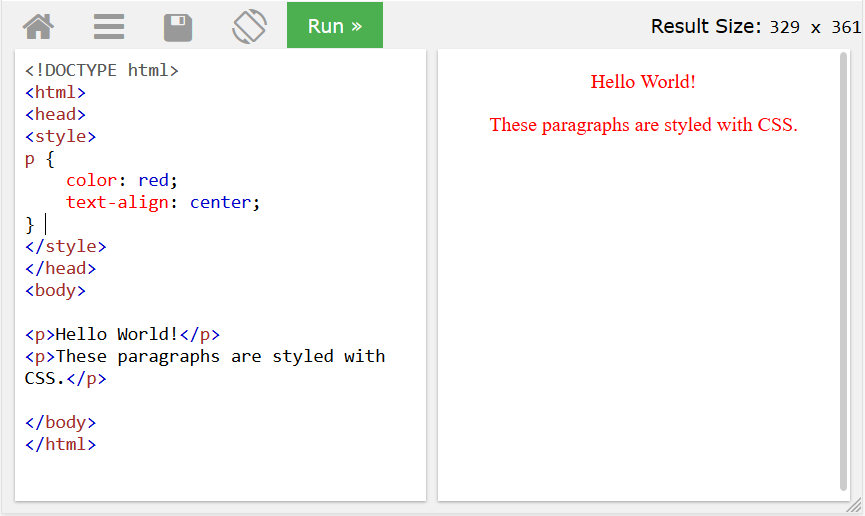
در این مقاله قصد داریم یکی از قابلیت های جذاب CSS3،که در بهینه تر نمودن کدهای CSS و همچنین افزایش کنترل بر اجزاء وب سایت توسطCSS را شرح دهیم. در این راستا ابتدا به تعریف CSS Slector می پردازیم و سپس به چگونگی ترکیب آنها در CSS3، که هدف اصلی این مقاله است خواهیم پرداخت. تعریف CSS Slector:یک جمله ی CSS از یک Selector و یک بلاک Declaration تشکیل شده است.  Selector: المان html ای که قصد داریم برای استایل محتوای سایت استفاده کنیم اشاره می کند. بلاک Declaration: شامل یک یا چند Declaration که بویسله ی semicolons ( ; ) از هم جدا شده اند و بوسیله ی {} محصور می شوند. Declaration: هر Declaration شامل یک property name و یک value است که بوسیله ی Colon ( : ) از هم جدا شده اند. به عنوان مثال در شکل زیر همه¬ی المان های P دارای رنگ قرمز و در وسط خط قرار گرفته اند. 
CSS3 Combinator:یک css selector می¬تواند فراتر از یک selector ساده باشد. بین selectorهای ساده می توان از یک combinator استفاده کرد و selector پیچیده تری ساخت. یک Combinator چیزی است که رابطه ی بین selector ها را در CSS توضیح می دهد. چهار combinator در CSS3 وجود دارد:
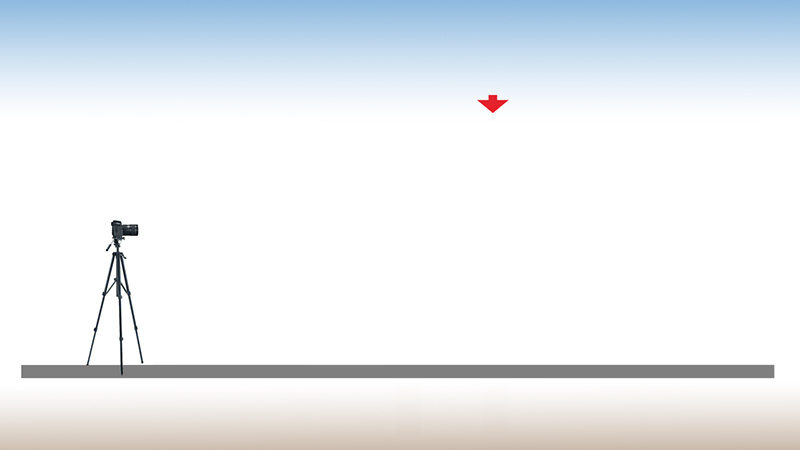
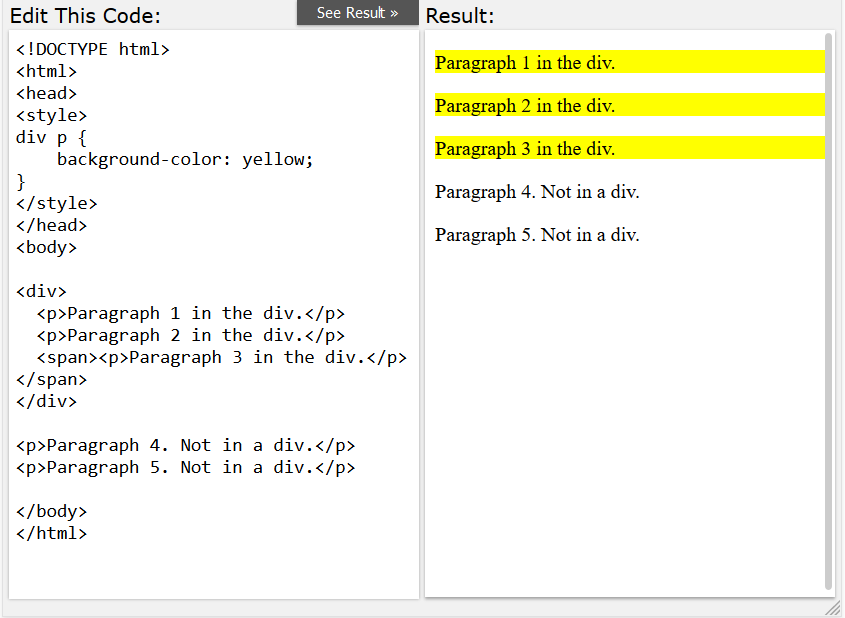
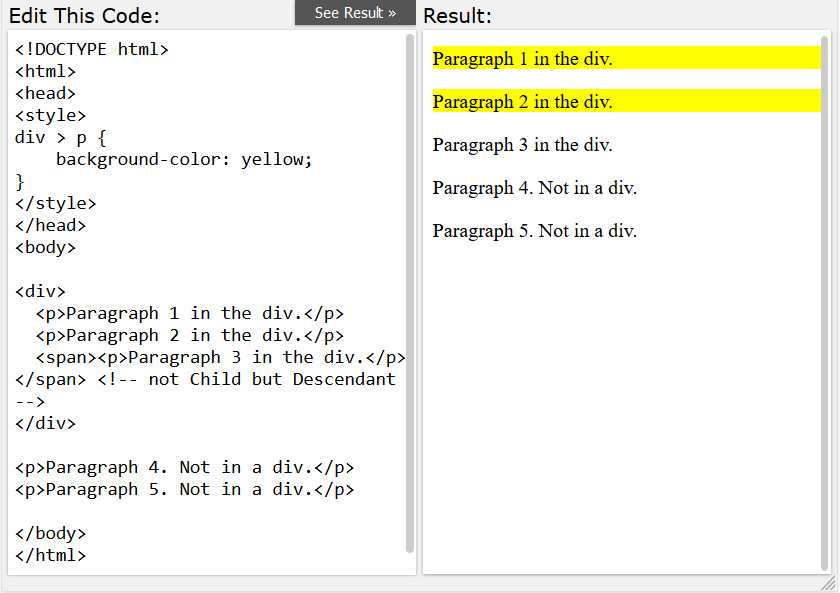
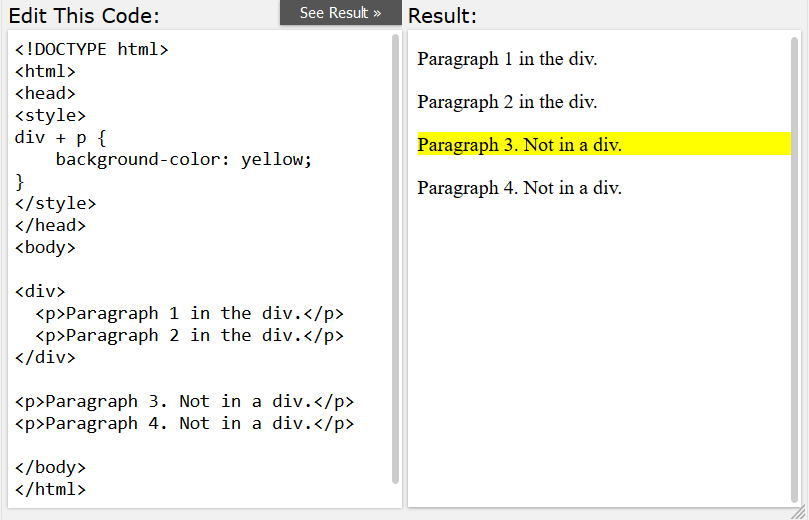
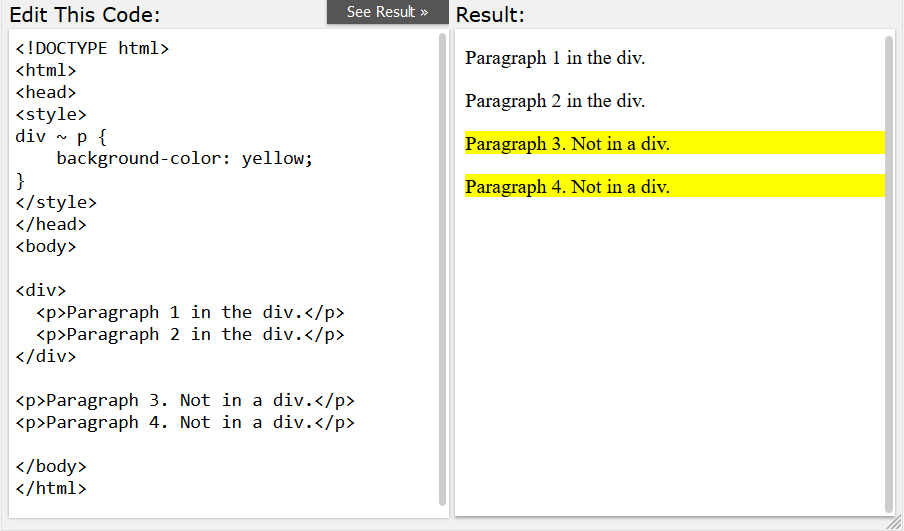
Selector نسل:: وقتی که می خواهیم به تمام فرزندان و نوادگان یک المان ویژگی خاصی را بدهیم از این selector استفاده می کنیم. که در واقع یک فاصله است که بین نام المان پدر و نام المان های فرزند قرار می¬گیرد و تمام المان هایی که هم نام فرزند باشند و در بلاک المانی هم نام با پدر قرار گیرند را تحت تاثیر قرار می دهد. پس می توان گفت تمام المان های هم نام با المان فرزند چه به صورت مستقیم (فرزند) و چه به صورت غیر مستقیم ( نوه و ...) تحت تاثیر ویژگی های بلاک این combinator قرار می گیرند. مثال: همانطور که در شکل زیر مشاهده می کنید Paragraph1 , Paragraph2 فرزند div و Paragraph3 نوه div هستند و هر سه ویژگی بکگراند زرد را به ارث بردند.  Selector فرزند:وقتی که می خواهیم فقط به فرزندان یک المان ویژگی خاصی را بدهیم از این المان استفاده می کنیم. علامت آن یک < است که بین المان پدر و فرزند قرار می گیرد. پس می¬توان گفت تمام المان های هم نام با المان فرزند که فقط به طور مستقیم با المان پدر در ارتباط هستند تحت تأثیر ویژگی های بلاک این Combinator قرار می گیرند. مثال: همانطور که در شکل زیر مشاهده می کنید Paragraph1 , Paragraph2 فرزند div هستند بنابراین هر سه ویژگی بکگراند زرد را به ارث بردند اما Paragraph3 نوه div است و چون در این نوع selector فقط آنهایی که به طور مستقیم با پدر در ارتباط اند این ویژگی رو به ارث میبرند، Paragraph3 این ویژگی را به ارث نبرده است.  Selector برادر مجاور: این نوع selector المانی که بلافاصله پس از المان برادر مجاورش قرار می گیردد را تحت تأثیر قرار می دهد. این المان های برادر باید یک پدر مشترک داشته باشند. مثال: همان طور که در شکل زیر مشاهده می شود، تگ Paragraph3 برادری است که بلافاصله بعد از تگ div قرار دارد بنابراین ویژگی بکگراند زرد را به ارث می برد.  Selector برادر عمومی: این نوع selector المان هایی که بلافاصله پس از المان برادر مجاورش قرار می گیرند را تحت تأثیر قرار می دهد. این المان های برادر باید یک پدر مشترک داشته باشند. مثال: همان طور که در شکل زیر مشاهده می شود، تگ Paragraph3 و Paragraph4 برادرانی از div هستند که بلافاصله بعد از آن قرار دارند بنابراین ویژگی بکگراند زرد را به ارث بردند.  با استفاده از مثال زیر که از codpen گرفته شده است می¬توانید خودتان مثال های بیشتری را امتحان کنید: به کمک این کاربرد زیبا در CSS ما توانستیم در سایت taklens.ir دیافراگم پویایی بدون استفاده از جاوااسکریپت طراحی نماییم که به صورت زیر است. و با کلیک بر روی دیفراگم می توانیم تأثیر دیافراگم های مختلف بر روی عکس را مشاهده نمایید. (به زودی مقاله مربوط به آن را درسایت قرار می دهیم)
|
|
|
|
منابعhttps://www.w3schools.com/css/css_combinators.asp https://www.w3schools.com/cssref/css_selectors.asp https://codepen.io/DawChihLiou/pen/pRXxVe
|
- توضیحات
- دسته: مقالات آموزشی