|
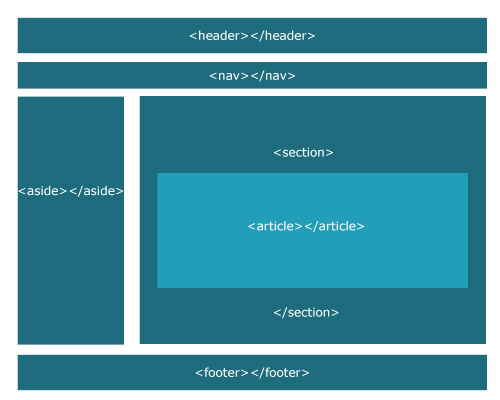
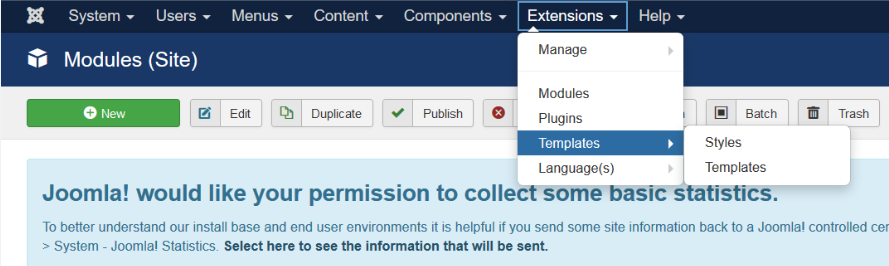
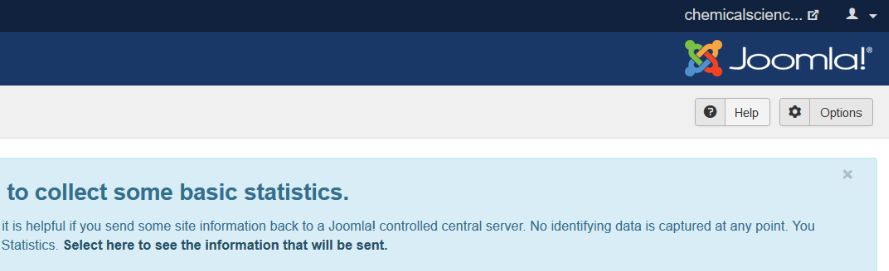
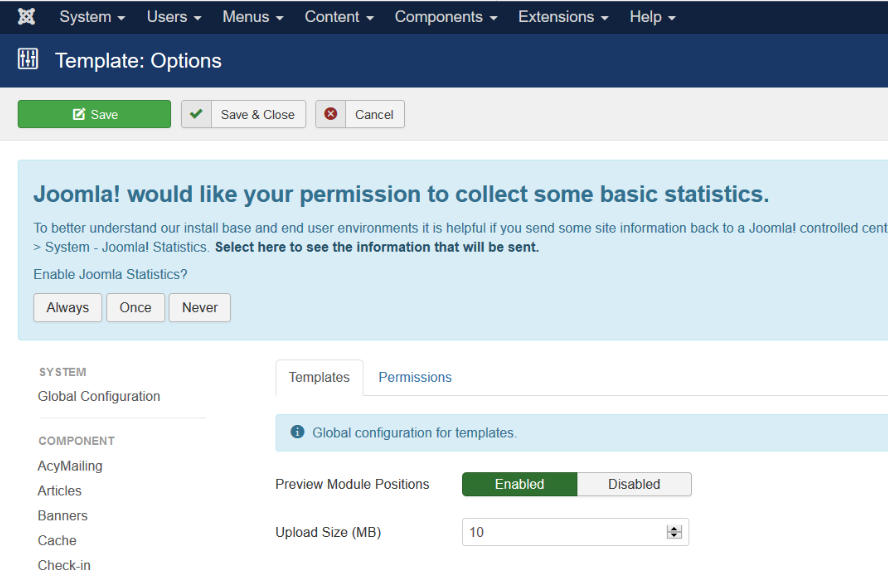
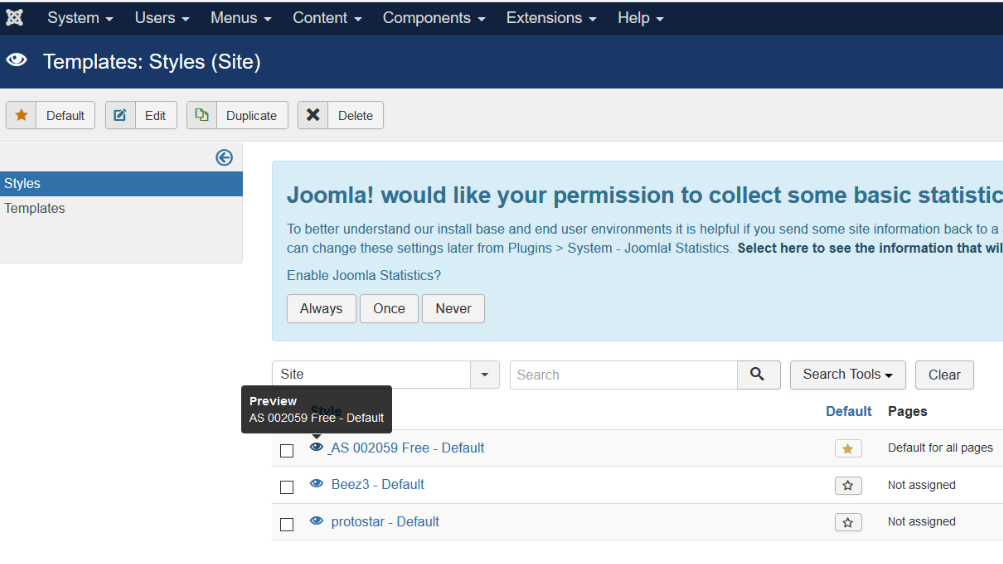
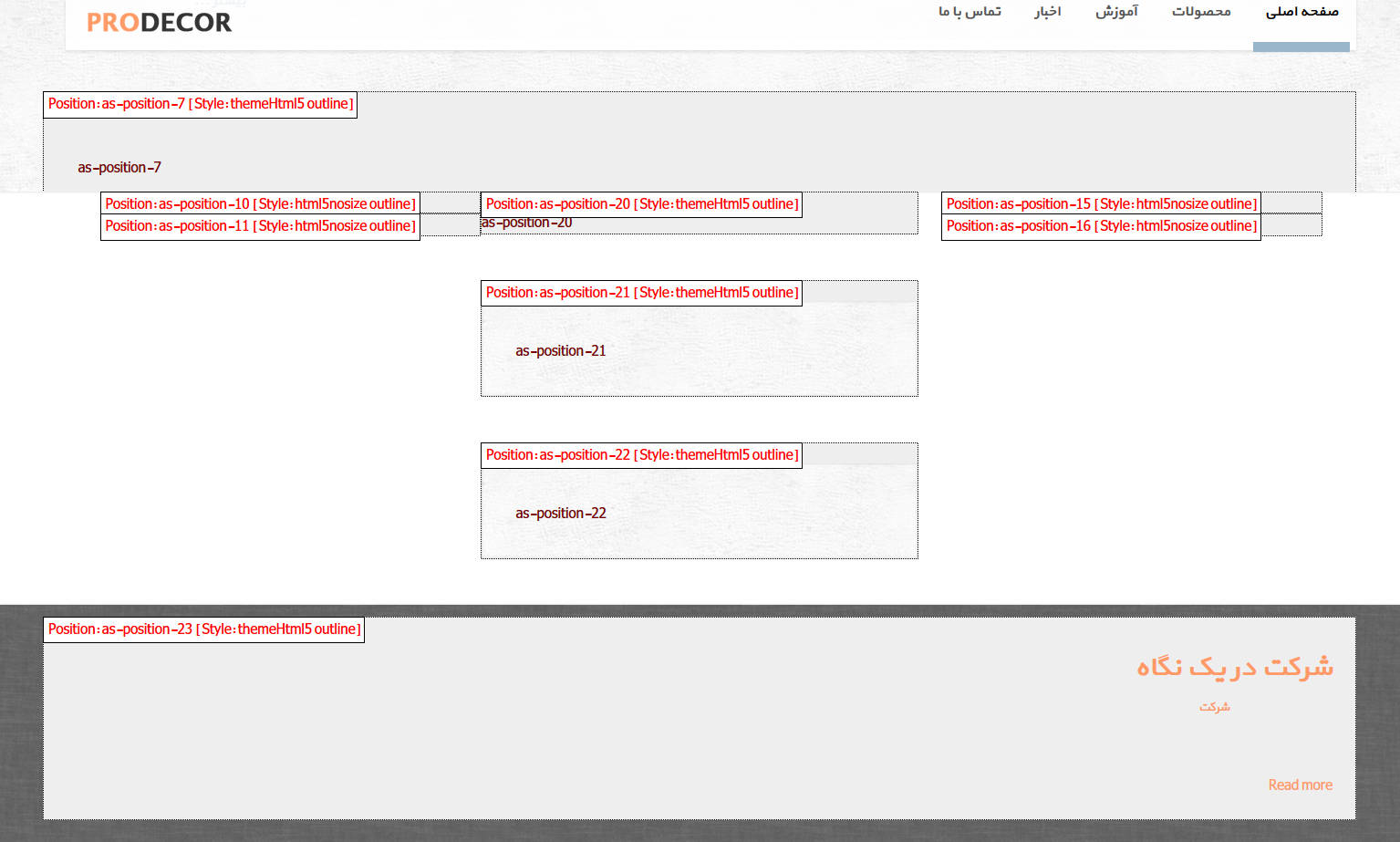
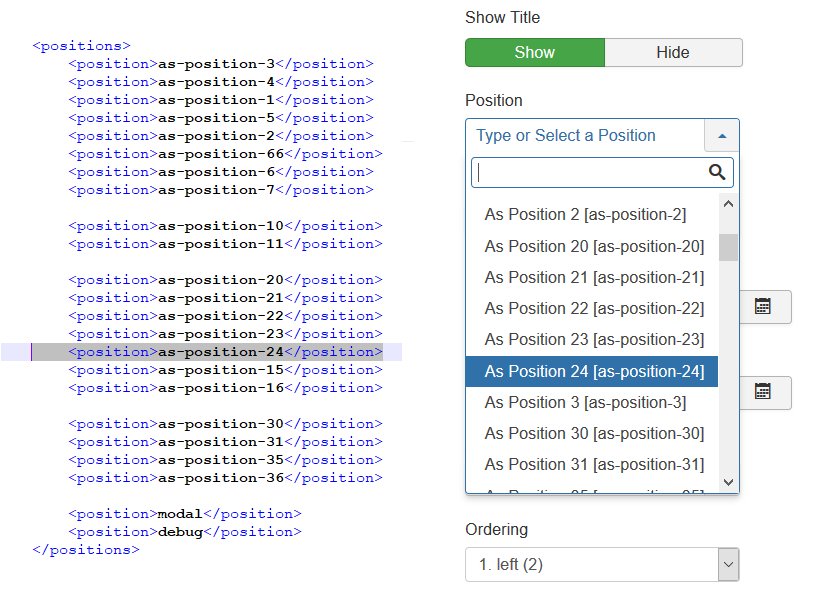
جوملا و وردپرس دو سیستم مدیریت محتوا (Content Management System CMS) هستند که برای ایجاد سریع و آسانتر وب سایت مورد استفاده قرار میگیرند. به نظر میرسد که قالبهای جوملا انعطاف پذیری بیشتری در طراحی و توسعه دارند، در حالی که قالبهای وردپرس با یک هدف خاص طراحی شده اند. قالب های جوملا همه نیازمندی هایی را که یک طراح در نظر دارد را تأمین می کنند. جوملا به طور قابل توجهی همه کاره است و هیچ محدودیتی در طراحی ندارد. در این مقاله اقدامات لازم جهت ایجاد و ویرایش یک Position در قالب جوملا را مورد بررسی قرار می دهیم. در این راستا ابتدا به تعریف Position در قالب های جوملا و سپس به نحوه ی نمایش Positionها در یک قالب جوملا می پردازیم و در نهایت به هدف اصلی مقاله که ایجاد Position جدیددر قالب جوملا میباشد،می پردازیم. position چیست؟به مکانی در صفحه سایت که یک ماژول در آن قرار می گیرد، position گفته می شود. در واقع می توان گفت، یک position، محلی از صفحه است که در قالب تعریف می شود و این قابلیت را دارد که ماژول ها را دربر گیرد. در شکل زیر صفحه ای شامل چند position نمایش داده شده است.  نحوه نمایش position ها در سایت طراحی شده بوسیله ی جوملابه منظور مشاهده ی position های قالب جوملا مراحل زیر را انجام میدهیم: گام 1: بعد از وارد شدن به بخش مدیریت جوملا، از منوی Extension زیرمنویtemplates و سپس style را انتخاب می نماییم.  گام 2: مطابق شکل زیر در قسمت بالا سمت راست پنجره باز شده بر روی گزینه Option کلیک کرده تا پنجره ی دیگری باز شود.  گام 3: در پنجره باز شده در قسمت پیش نمایش موقعیت ماژول (preview module position) گزینه فعال(Enable) را انتخاب نموده و سپس روی ذخیره و بستن (save & close) کلیک می کنیم.  گام 4: مجددا از منوی Extension وارد زیرمنوی templates شده و این بار به جای گزینه ی style گزینه ی templates را انتخاب می کنیم. در این صفحه کلیه ی قالبها اعم از پیش فرض و نصب شده توسط کاربر قابل مشاهده می باشند. همانطور که در تصویر زیر پیداست آیکن چشم کنار هر قالب جهت پیش نمایش کلیه ی position ها فعال شده است.  با کلیک بر روی این آیکن، تب جدیدی در مرورگر باز می شود، که position ¬های قالب و ماژول¬ های بکار رفته در صفحه اصلی سایت را نشان می دهد.  برای نمایش position ها در سایر صفحات سایت لازم است که در قسمت نوار آدرس مرورگر در انتهای آدرس صفحه ی مورد نظر ?tp=1 را اضافه کنیم. مثال : آدرس یک صفحه از سایت :http://www.fardnia.com/fa/index.php/services/servers/internet-speed-control آدرس یک صفحه از سایت بهمراه نمایش پوزیشن ها :http://www.fardnia.com/fa/index.php/services/servers/internet-speed-control?tp=1 ایجاد position جدید در تمپلیتبرای ایجاد position جدید، لازم است ابتدا فایل templateDetails.xml در پوشه قالب پیش فرض را ویرایش کنیم. templates->(نام تمپلیت پیشفرض)-> templateDetails.xml فایل templateDetails.xml درپوشه قالب را باز کرده و خط زیر را در آن کپی می کنیم. تعریف position جدید باید بین تگ های انجام شود:
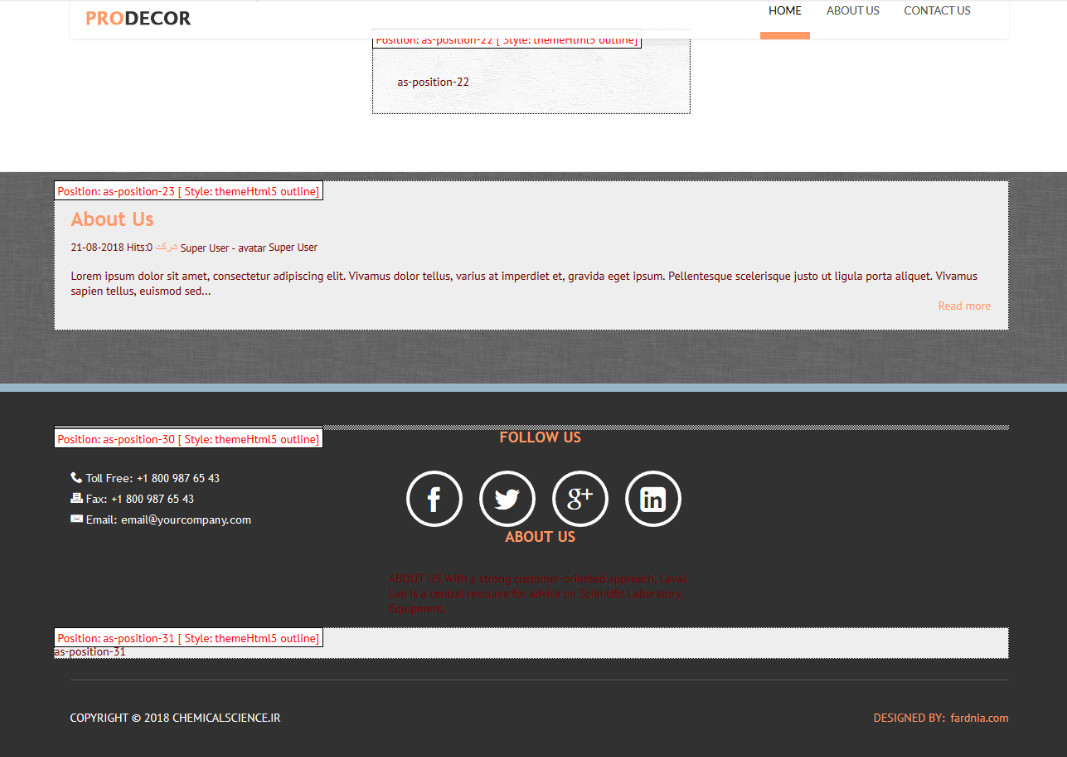
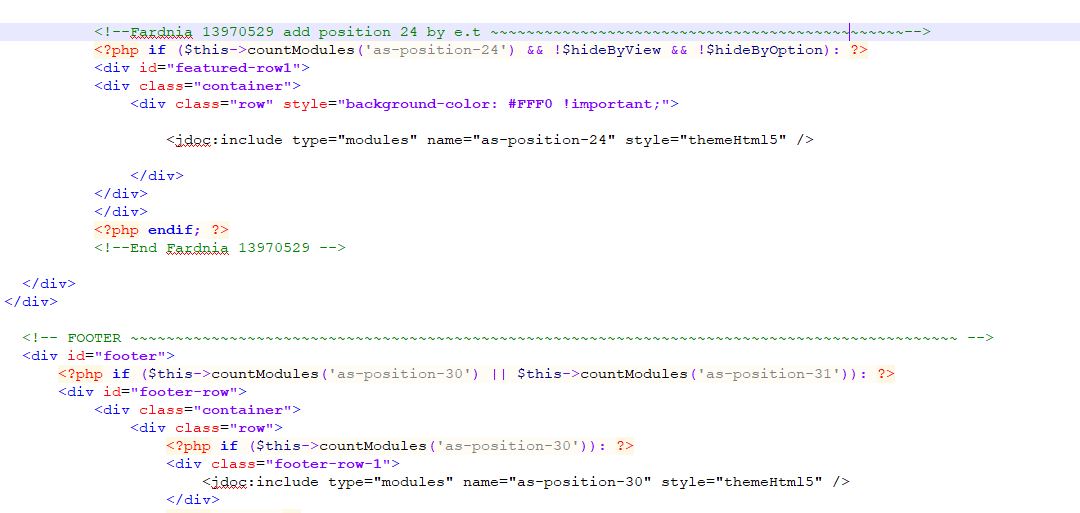
برای مثال، در اینجا نام positionas-position-24 انتخاب شده است. با انجام اینکار نام positionas-position-24 در کادر کشویی لیست position های قالب پیش فرض سایت ظاهر می شود.  حال لازم است در صفحات سایت خود جایی برای این position ایجاد کنیم برای این کار لازم است که فایل index.php قالب پیش فرض را ویرایش کنیم. templates->(نام تمپلیت پیشفرض)-> index.php برای مثال، همانطور که در شکل زیر مشاهده می شود می خواهیم position as-position-24 را بالای position as-position-30 تعریف کنیم.  templates->(نام تمپلیت پیشفرض)-> index.php فایل index.php از پوشه قالب پیش فرض را در حالت ویرایش باز کرده و قطعه کد مربوط به as-position-30 را پیدا می کنیم، که به صورت زیر است. در این مثال قطعه کد زیر را به بخش قبل از بخش فوتر اضافه می نماییم. (position 30 در بخش فوتر است)
 در این بخش توضیحات خلاصهای از کد اضافه شده را شرح می دهیم:
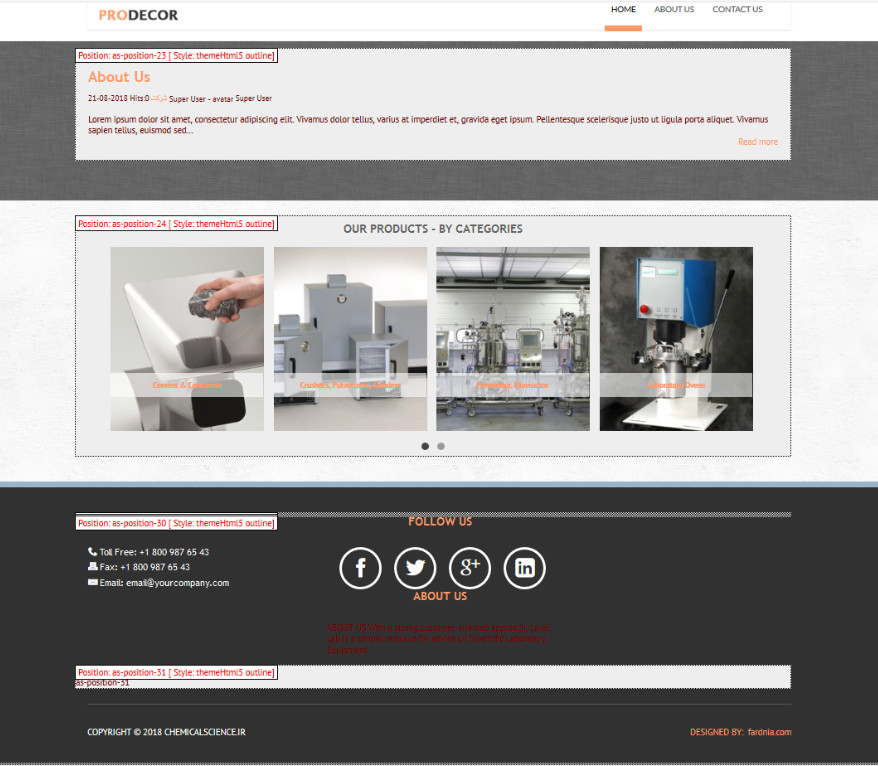
type="modules" name="as-position-24" style="themeHtml5/>" < jdoc:include پس از اضافه کردن قطعه کد اشاره شده، و ذخیره همانطور که در شکل زیر مشاهده میشود position as-position-24 اضافه شده و توانستیم ماژولی را در این position قرار دهیم.  منابع |
- توضیحات
- دسته: مقالات آموزشی